Von Michael Gisbers 29. Juni 2022

Als die Präsentation veröffentlicht wurde ging es an die Analyse und es war
schnell klar, daß hier reveal.js zum Einsatz kommt. Ein
HTML Presentation Framework. Die Präsentation war nur in HTML als Seite mit
div und section Tags und normalen HTML markups geschrieben und wurde
durch die zusätzlichen eingebundenen JavaScript Dateien zu einer Präsentation.
Also sofort mal angefangen und versucht selber eine einfache Präsentation zu bauen. Der Erfolg stellte sich schnell ein, aber es war umständlicher als bei der LaTeX Beamer Klasse. Alle Tags mussten geöffnet und geschlossen werden. Warum geht das nicht einfacher.
Da kam mir AsciiDoc und später AsciiDoctor ins Blickfeld. Beide mit erweiterter MarkDown Syntax und mit ihren vielen Möglichkeiten unterschiedliche Ausgabeformate aus dem AsciiDoc/AsciiDoctor - Format zu bauen. Allerdings merkte ich auch schnell, dass vieles von dem was die beiden konnten für mich überflüssig war.
Als plötzlich ein alter Bekannter, den ich sowieso auf meinem Rechner schlummern hatte wieder in den Fokus kam: pandoc ein universeller Dokumenten Konverter. Er kam bisher oft zum Einsatz um Dokumente in andere Formate zu konvertieren. Dabei war nicht bekannt, daß er auch eine Unterstützung für reveal.js und andere Slide-Show Tools hat.
Also einfach mal das Beispiel ausprobiert:
slide.md
% Habits
% John Doe
% March 22, 2005
# In the morning
## Getting up
- Turn off alarm
- Get out of bed
## Breakfast
- Eat eggs
- Drink coffee
# In the evening
## Dinner
- Eat spaghetti
- Drink wine
und mit dem folgenden Kommando generiert:
pandoc -t revealjs -s slide.md -o slide.html
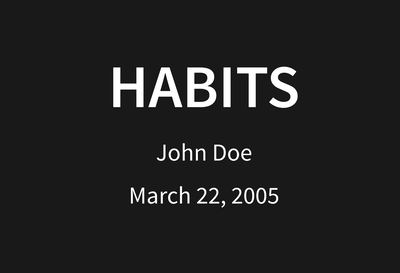
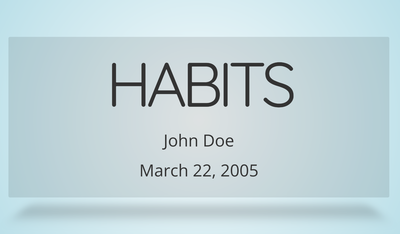
Und im Browser ist die erste von fünf Slide der Präsentation zu sehen.

Diese enthält die Überschrift, den Autoren und das Datum der Präsentation. Mit
den Pfeiltasten nach rechts oder mit der Leertaste geht es zu den weiteren
Slides. Dabei fällt schnell auf, daß bei einigen der Slides die nächsten von
rechts bei anderen die Slides von unten kommen. Reveal.js kennt nicht nur
horizontale Slides (eingeleitet mit einem #), sondern auch vertikale Slides
(eingeleitet mit zwei #).
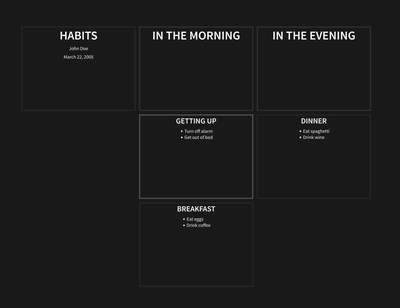
Im Browser kann man sich die Abfolge der Slides mit der Taste o oder <esc>
anzeigen lassen.

Zurück zur normalen Ansicht geht es dann mit <esc>.
Neben dieser Taste gibt es noch einige andere Tasten, die eine Sonderbedeutung
haben, diese lassen sich mit der Taste ? auflisten.
Aber hier geht es weniger um die schönen Features von reveal.js, sondern die
einfache Möglichkeit mit pandoc schnell und einfach aus MarkDown eine
komplette HTML - Datei mit integriertem reveal.js zu bauen.
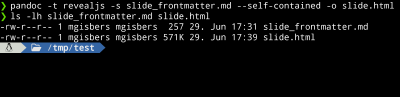
Fügt man dem pandoc Aufruf den zusätzlichen Parameter --self-contained
hinzu dauert es länger bis die Seite gebaut ist. Sie ist mit über 3 MiB auch
deutlich größer als die vorherige Seite. Dafür lädt sie aber
keinerlei Daten aus dem Internet oder vom lokalen Datenträger nach. Sie ist für
sich komplett autark.
pandoc -t revealjs -s slide.md --self-contained -o slide.html
Damit eignet sie sich perfekt zum Archivieren und Versenden ohne dass sie durch zukünftige Änderungen an dem reveal.js Scripten oder fehlenden zusätzlichen Dateien unnutzbar wird.
Als komprimierte Datei ist sie dann auch wieder sehr klein (mit xz 1,2 MiB).
Wer bereits reveal.js kennt, weiss, daß es über viele Parameter anpassbar ist. Dies kann im Frontmatter der MarkDown Datei über die gleichen Parameter durchgeführt werden:
Hier ein Beispiel:
slide_frontmatter.md
---
title: Habits
author: John Doe
date: March 22, 2005
transition: cube
theme: sky
---
# In the morning
## Getting up
- Turn off alarm
- Get out of bed
## Breakfast
- Eat eggs
- Drink coffee
# In the evening
## Dinner
- Eat spaghetti
- Drink wine
Es wurden die strukturierten Daten aus dem Kopf der MarkDown Datei in einen
Frontmatter umgebaut und die einzelnen Werte den Parametern zugewiesen. Durch
die Angabe des theme: und der transition: hat sich das Aussehen der Slides
komplett geändert.

Alle weiteren Parameter zum Spielen mit den Slides sind in der Dokumentation von reveal.js und pandoc zu finden.